この記事は約 3 分で読めます。
こんにちは、遙です。
今回は、エディタ上で文字が見えなくなる現象の対策を記事にします。
エディタ上で文字が見えなくなる事象
僕は単純に目に優しくなるように、黒背景に白文字という表示の仕方が好きなので、ブログも同じように黒背景に白文字で作りたいなと思っていました。
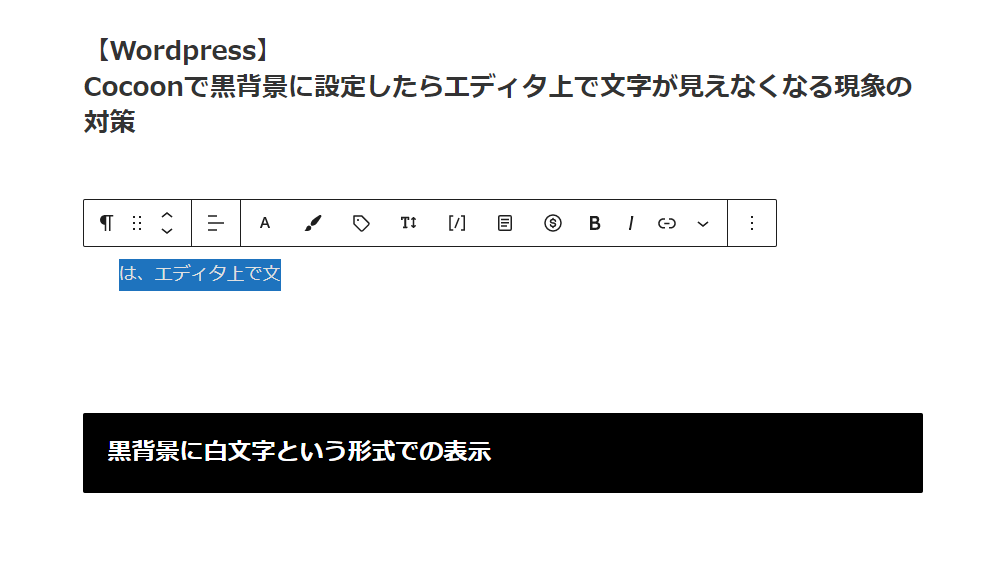
ところが、黒背景の白文字に設定してしまうと、エディター上では背景が黒にならないのに、文字だけ白くなってしまい、記事を書くときに致命傷になってしまうのです。

どんな仕様だよ…って思ってしまいます。
黒背景白文字にする方法
まずは黒背景と白文字にした方法から説明します。
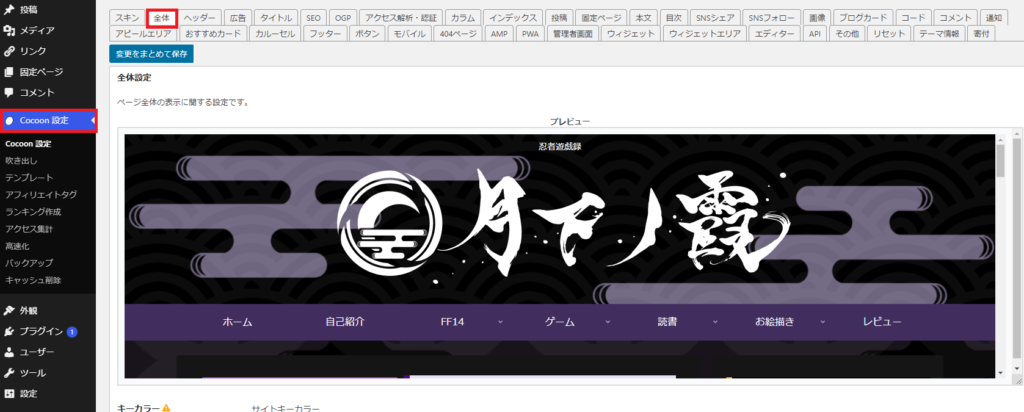
おなじみのCocoon設定から「全体」タブを開きます。

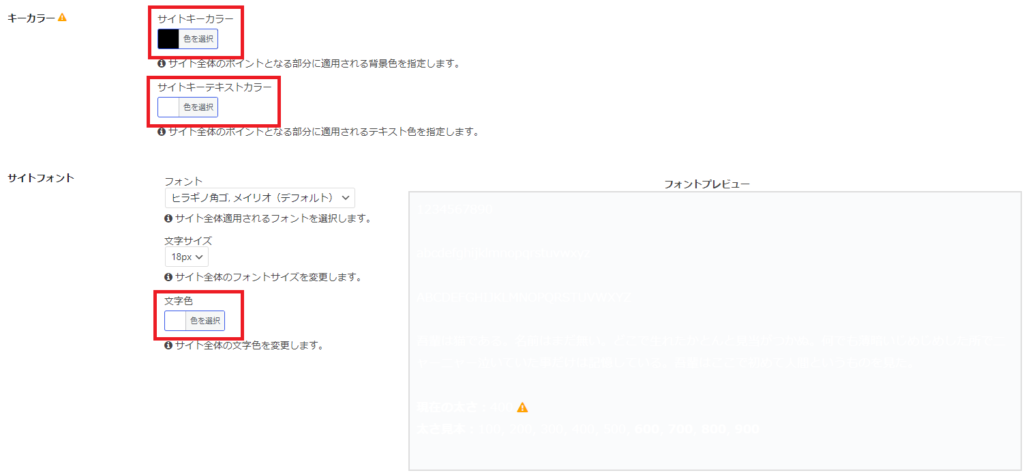
以下のように設定します。
サイトキーカラー:黒
サイトキーテキストカラー:白
文字色:白

これで黒背景白文字の土台が出来たはずです。
しかしこのままではエディター上で先ほど画像で示したように白背景白文字になってしまい、文字が見えなくなってしまいます。
エディター上で文字色を変更する
さて、問題の解決方法ですが、テーマエディターを修正することで対策出来ます。
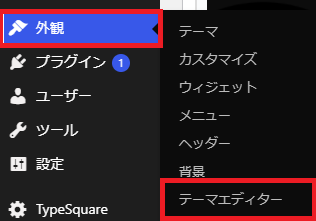
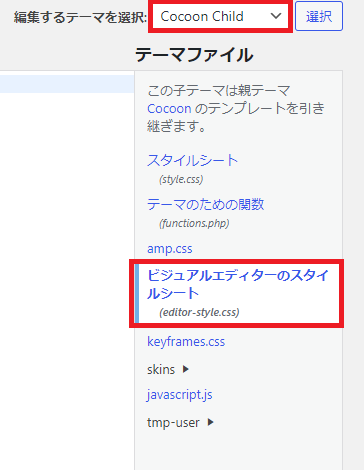
とりあえず「外観」>「テーマエディター」を選択。

子テーマ「Cocoon Child」を選択し、「ビジュアルエディターのスタイルシート」(edhitor-style.css)を選択。

ビジュアルエディターのスタイルシートを開いたら、以下のコードを追加します。
/*ビジュアルエディターのスタイルを書く*/
h2 {
color: #000000;
background-color: #FFFFFF;
}
h3 {
color: #000000;
}
h4 {
color: #000000;
background-color: #FFFFFF;
}
p {
color: #000000;
}
li {
color: #000000;
background-color: #FFFFFF;
}僕が良く使うウィジェットを(白背景)黒文字に変換しているのですが、これらはウィジェット毎に設定する必要がありそうなので、別のウィジェットも白文字から黒文字に変換したい場合は都度更新してください。
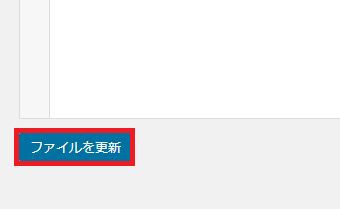
入力したら、「ファイルを更新」を押して保存しましょう。

終わりに
これでエディター上は白背景に黒文字で書けるようになっていると思います。
まあ、そもそもエディター上も黒背景にさせてくれよって感じなんですけどね。(スタイルシートで黒背景にしようとしても、なんか縁のところだけ黒くなってたので多分出来ないと思います。)
白い背景だと眩しすぎて長時間見続けると目が悪くなりそうなので、可能ならば黒背景で作業させてほしいところです。
そういうテーマとか作ってくれないかなあ。




コメント